

- Adobe muse cc parallax scrolling how to#
- Adobe muse cc parallax scrolling update#
- Adobe muse cc parallax scrolling free#
Adobe muse cc parallax scrolling update#
Get Adobe Muse Classroom in a Book – Second Quarter 2013 (CC) update now with the O’Reilly learning platform.

Adobe muse cc parallax scrolling how to#
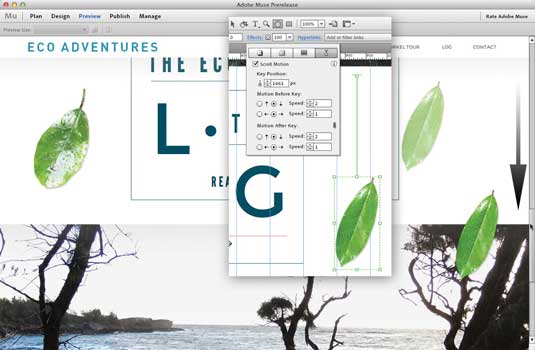
Many types of sites can benefit from parallax scrolling. In this quick tutorial, I show you how to smoothly scroll a viewer on your web page into an awesome animated text title. Here’s an example of parallax scrolling that adds to the site navigation and a product demonstration ( not built in Adobe Muse). Used effectively, parallax scrolling can add to the navigation of a site. Key Position is used for parallax scrolling, when the rate of sc. This creates the illusion of depth.Ĭheck out to get a sense of what it is (the site was built using Muse scroll down or click the links to see what it is). In this video I do my best to explain how the 'Key Position' setting works in Adobe Muse CC. What is parallax scrolling? Parallax scrolling allows different content on one scrolling page to move at different speeds. Overlapping layers and elements floating away from the site boundaries can cause major headaches when you publish your site.Arguably one of the more exciting features to hit Adobe Muse is the addition of parallax scrolling. I know how to create a parallax scroll effect on a static image, but would it be possible to get the same effect on a slideshow if I select the slideshow image, the motion tab next to ‘Fill’ is faded out for me, but if I use the one on the side panel it gives strange results (like the slideshow appearing fixed to the centre of the screen). 99% of the time this is the culprit that causes layout shifts with long, single page navigation systems.Īlways remember to keep your working file tidy, and delete out any empty frames or unused text boxes. If you come from a print background, you probably use your extra canvas space in Illustrator or InDesign to store unused elements - I sure do! Delete anything that exists outside of the site margins, or simply move the element back inside. Is there anyway in Muse to have a slideshow full-width, responsive, that has parallax scroll effects So the images in the slideshow will rotate auto, and when scrolling down, whatever image is showing at the time will show parallax effects. It’s easy to accidentally draw a small text box or move an element outside of your site boundaries (and then forget about it).

Scroll down through the site, and look for small items that are floating off the far left or right side. Star Wars 3D Scrolling Text in CSS3 How cool is that No JavaScript, no graphics just pure HTML5 text and CSS3. It gets the scroll position using requestAnimationFrame instead of an onScroll event. When an element is selected, its container is highlighted and this makes it easier to see empty frames or small elements. This pen demonstrates a simple -like blur image on scroll and content parallax. We need to inspect the site for elements that are floating outside of the site margins.Ĭlick Edit > Select all to select all of the elements in your site.

Zoom out on your site, as far as you can go (50%). In this lesson, I not only want to demonstrate Muse’s capabilities, but also show you how. Here I walk you through how to use hyperlinks to anchors to create a smooth scrolling parallax effect in Adobe Muse CC. When autocomplete results are available use up and down arrows to review and enter to select.
Adobe muse cc parallax scrolling free#
Why is this site sitting so far to the left! Parallax scrolling is the new up-and-coming style to create effects that capture the user’s attention. This is a stylish effect to present information in sliding panels using the parallax scrolling effect in Adobe Muse CC.Download my entirely free Muse CC wi. This behavior is frustrating, however it’s easily fixed. And this: How to Create a One-Page Scrollable Site in Muse - YouTube The second one fits nearly to your needs, I guess. This is a great feature to use on your site, however recently we're seeing an increase in support tickets related to these anchor navigation systems, and specifically sites not staying centered when a user clicks a menu item.Ĭlick here to view an example of the bug using our Milo templateĬlick a navigation item – the site will float far to the right side. Search on youtube for parallax, Muse and you get stuff like this: Adobe Muse CC Parallax Scrolling Tutorial Text Rising from Mountains - YouTube or something similar. Clicking an anchor will automatically scroll the page down to a defined content area. With the introduction of scrolling effects, Muse users are focusing more heavily on creating long, single page websites that use anchor tags for navigation.


 0 kommentar(er)
0 kommentar(er)
